记住用户名密码
百度链接提交-js代码推送批量推送版
全屏阅读
- 基本信息
- 作者:mpxq168
- 作者已发布:946篇文章
- 发布时间:2021年03月06日 10:44:30
- 所属分类:javascript, PHP+MySql
- 阅读次数:2404次阅读
- 标签: javascript代码, php代码
1原百度JS链接推送代码
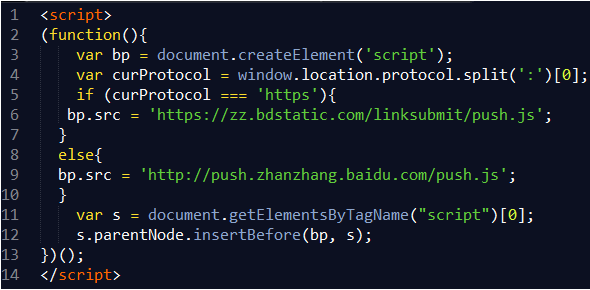
首先我们来看一下原百度JS链接推送代码是这*样的

用百度自己的话讲:JS链接推送代码以网页为最小对象,服务于全平台多终端,PC站和移动站均可使用。安装代码的页面在任意平台(浏览器、微信、微博)被加载时,页面链接会被第一时间推送给百度,从而提高站点新内容的发现速度。
当有用户访问你的网页时,这个脚本就会从百度下载一个1x1的gif,同时记录页面此时此刻的URL地址。
2自动推送脚本的分析
通过这段脚本我们可以看出:
1、它先是判断了目前的协议类型是https还是其他类型(如,http,ftp等)
2、然后下载了百度官方的一个js文件
3、再然后它将js文件的内容生成一个脚本块插入到当前页面中
4、最后会运行这个脚本块 我们可以访问这两个js文件查看其内容,也就是短短的一行。它会读取这样一个gif。 https://sp0.baidu.com/9_Q4simg2RQJ8t7jm9iCKT-xh_/s.gif 或者http://api.share.baidu.com/s.gif 同时将window.location.href等信息推送给了百度。
点开那个s.gif你会发现有两个请求参数之Query String Parameters 一个:r一个:l
分析r:既是Referer来源 l:则是要推送的url
3百度批量推送代码
通过上面分析,大胆猜测是不是我们通过那个s.gif就可以自定义推送我们的url页面地址
<script type="text/javascript">
var list = document.getElementsByTagName("a");
var n = "http//api.share.baidu.com/s.gif";
var ns = "https://sp0.baidu.com/9_Q4simg2RQJ8t7jm9iCKT-xh_/s.gif";
var r = window.location.href;
var url = [];
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
for(var i=0;i<list.length;++i){
url.push(ns+'?l='+encodeURIComponent(list[i].href));
}
} else {
for(var i=0;i<list.length;++i){
url.push(n+'?r='+r+'&l='+encodeURIComponent(list[i].href));
}
}
for(var i=0;i<list.length;++i){
var t = new Image;
t.src = url[Math.round(Math.random() * list.length)];
};
</script>
» 固定链接:恒富网
» 《百度链接提交-js代码推送批量推送版》
目前有 0 条留言 其中:访客:0 条, 博主:0 条