记住用户名密码
使用autocomplete完成自动提示,支持多行,使用jquery-ui1.12
全屏阅读
- 基本信息
- 作者:mpxq168
- 作者已发布:946篇文章
- 发布时间:2023年05月20日 22:00:54
- 所属分类:html, Html5, javascript, WEB前端
- 阅读次数:501次阅读
- 标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery-ui自动提示</title>
<!-- 引入jQuery UI的css文件 -->
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" rel="external nofollow" >
<!-- 引入jQuery的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.12.3.js" ></script>
<!-- 引入jQuery UI的js文件 -->
<script type="text/javascript" src="http://code.jquery.com/ui/1.12.1/jquery-ui.js" ></script>
</head>
<body>
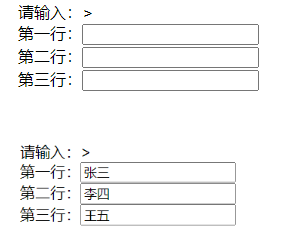
<label>请输入:</label>><br>
第一行:<input id="inputName1" name="language" type="text" onfocus="myHint('inputName1')">
<br>
第二行:<input id="inputName2" name="language" type="text" onfocus="myHint('inputName2')">
<br>
第三行:<input id="inputName3" name="language" type="text" onfocus="myHint('inputName3')">
<br>
<br>
<div id="showMsg"></div>
</body>
<script type="text/javascript">
var projects = [
{ value: "zhangsan", label: "张三" },
{ value: "lisi", label: "李四" },
{ value: "wangwu", label: "王五" },
{ value: "zhangemazi", label: "张二麻子"},
{ value: "zhangshanfeng", label: "张三丰" },
{ value: "zhangerfeng", label: "张二丰" },
{ value: "lixiaoba", label: "李小八"}
];
$(document).ready(function( ){
myHint=function(hintId){
$("#"+hintId).autocomplete( {
source: function( request, response ) {
var results = $.ui.autocomplete.filter(projects, request.term);
response(results.slice(0, 3));//最多显示几条
},
messages:{
//不显示提示,不加的话会有英文提示
noResults:'',
results:function(){}
},
focus: function( event, ui ) {
$( "#"+hintId ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#"+hintId ).val( ui.item.label );
$( "#showMsg" ).text( "您选择了:"+ui.item.value );
return false;
}
}).autocomplete( "instance" )._renderItem = function( ul, item ) {
//格式化
return $( "<li style='background-color: white;'>" )
.append( "<div>" + item.label + "</div>" )
.appendTo( ul );
};
};
});
</script>
</html>

目前有 0 条留言 其中:访客:0 条, 博主:0 条