记住用户名密码
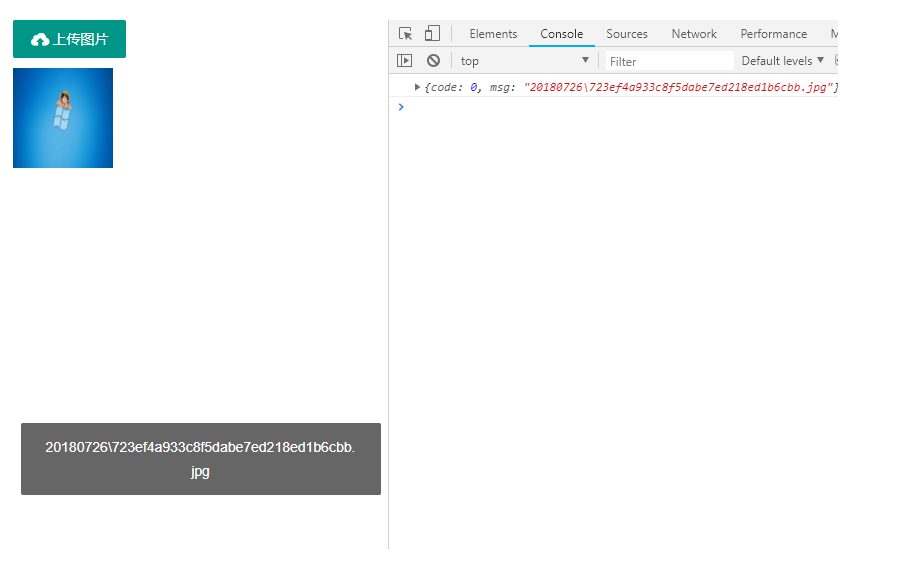
php+layui实现图片上传与预览
全屏阅读
- 基本信息
- 作者:mpxq168
- 作者已发布:946篇文章
- 发布时间:2023年05月12日 9:54:46
- 所属分类:html, javascript, WEB前端
- 阅读次数:564次阅读
- 标签:
端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模块快速使用</title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
</head>
<body>
<button type="button" class="layui-btn" id="test1">
<i class="layui-icon"></i>上传图片
</button>
<div class="layui-upload-list">
<img class="layui-upload-img" width="100px" height="100px" id="demo1">
<p id="demoText"></p>
</div>
<script src="/layui/layui.js"></script>
<script>
layui.use('upload', function(){
var $ = layui.jquery
,layer = layui.layer
,upload = layui.upload;
var uploadInst = upload.render({
elem:'#test1'
,url:'/index/upload/upload'
,accept:'file' // 允许上传的文件类型
,auto:true // 自动上传
,before:function (obj) {
// console.log(obj);
// 预览
obj.preview(function(index,file,result) {
// console.log(file.name); //图片地址
// console.log(file.type); //图片格式
// console.log(file.size); //图片大小
// console.log(file); //图片地址
$('#demo1').attr('src',result); //图片链接 base64
});
}
// 上传成功回调
,done:function(res) {
// console.log(upload);
console.log(res);
if (res.code == 0) {
layer.msg(res.msg);
}else{
layer.msg(res.msg);
}
}
// 上传失败回调
,error:function(index,upload) {
// 上传失败
}
});
})
</script>
</body>
</html>
php后台:
public function upload()
{
$file = request()->file('file');
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info) {
$data['code'] = 0;
$data['msg'] = $info->getSaveName();
}else{
$data['code'] = 1;
$data['msg'] = $file->getError();
}
return json($data);
}

» 固定链接:恒富网
» 《php+layui实现图片上传与预览》
- 【上一篇】前端js如何设置延时刷新本页面
- 【下一篇】PHP 异常处理 throw new exception
目前有 0 条留言 其中:访客:0 条, 博主:0 条