记住用户名密码
css实现滚动条美化功能
全屏阅读
最近在给客户做一个运维管理平台,前端有个地方的滚动条特别丑,当时也没在意这些细节,项目上线几个月后我实在受不了这个滚动条了,我在网上东找西找,轻轻松松改好了。
一、美化滚动条CSS
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: rgba(0,0,0,.2);
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color: #b3b3b3;
}
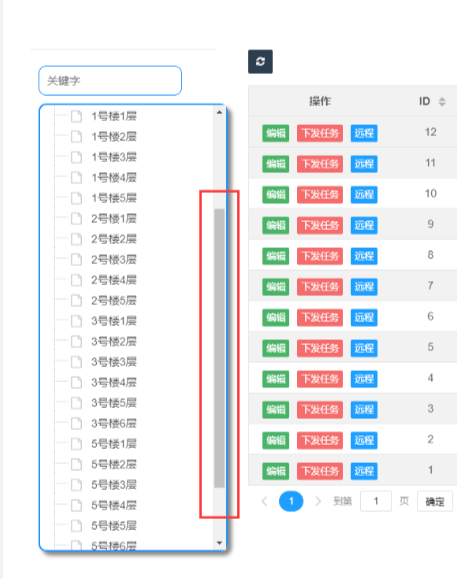
二、没修改前效果如下

三、修改后效果如下

» 固定链接:恒富网
» 《css实现滚动条美化功能》
- 【上一篇】css文本超出一行或多行显示省略号
- 【下一篇】PHP二维数组去重(指定键名)
目前有 0 条留言 其中:访客:0 条, 博主:0 条