记住用户名密码
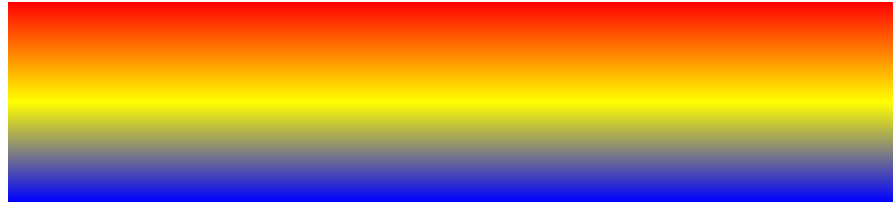
线性渐变 – 头部到底部
全屏阅读
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>

注意: Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。
» 固定链接:恒富网
» 《线性渐变 – 头部到底部》
- 【上一篇】AOP是什么
- 【下一篇】CSS linear-gradient() 函数
目前有 0 条留言 其中:访客:0 条, 博主:0 条