记住用户名密码
api接口和restful规范
全屏阅读
web开发模式
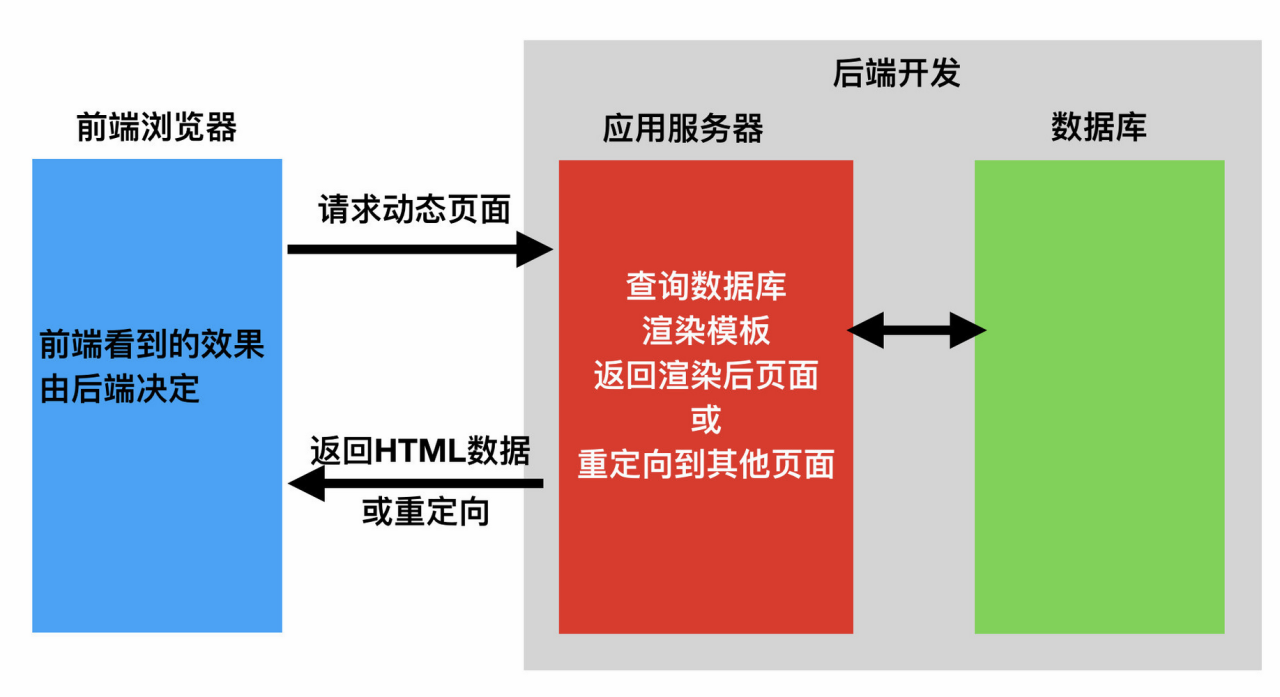
前后端混合开发
bbs项目,混合的 既要写后端(django:python界的web框架),又要写前端(js,css,html + 模板语法(dtl)) # 大一点公司如果写前后端混合项目: 后端人员写后端+模板语法 前端人员写js,css,html:她不懂什么是:模板语法,dtl, jsp,php(模板语法)# 小公司完全一个人写 dtl模板的渲染(执行)是在后端执行完>>>给到前端(浏览器)>>> 只有html,css,js js和dtl混写:js前端浏览器执行 dtl在后端服务器的python解释器中执行

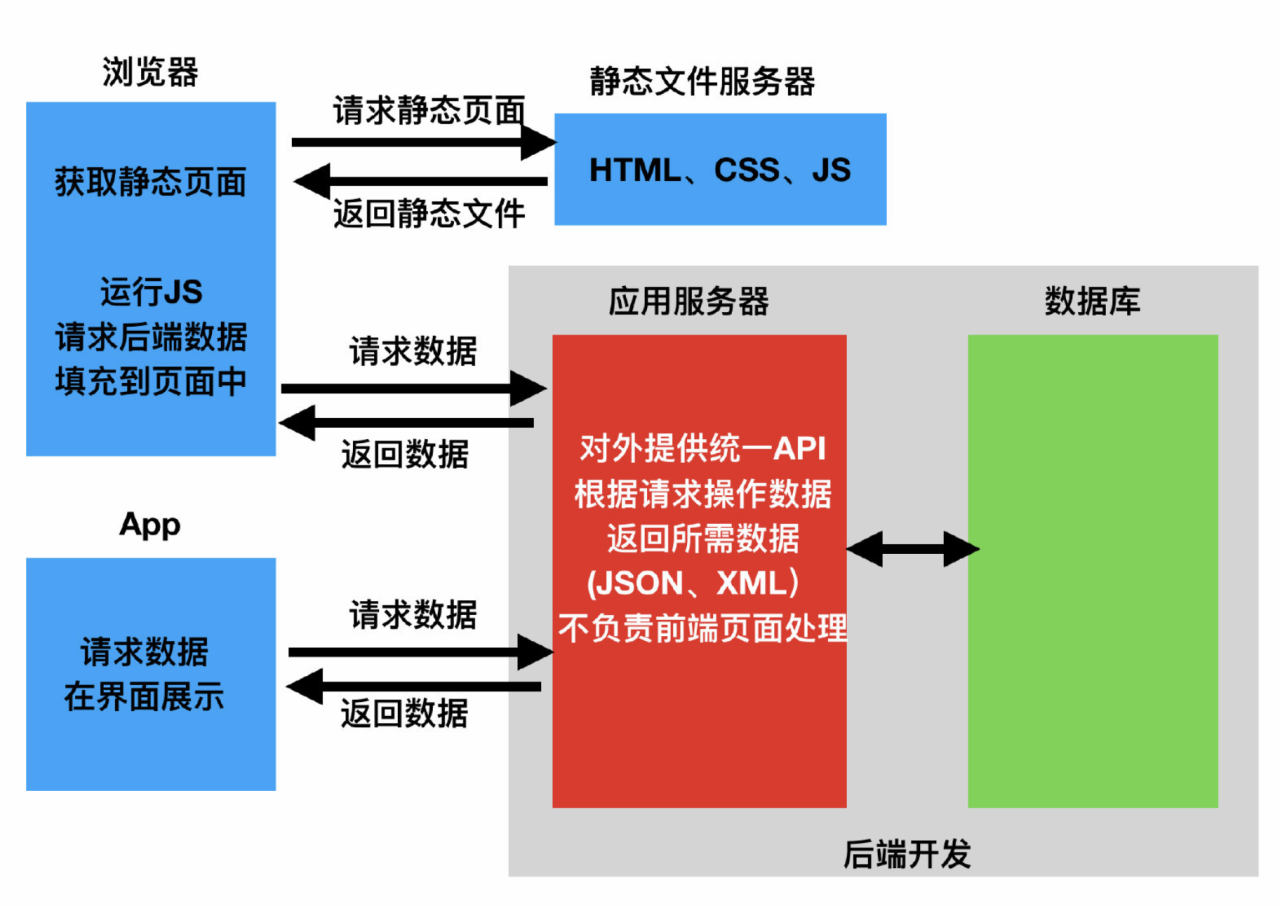
前后端分离的Webk开发
后端只负责提供API接口,前端使用Ajax调用接口的开发模式# 优点:(1)开发体验好。前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。 (2)用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。 (3)减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。# 缺点:不利于seo。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR(server side render)技术解决)

api接口
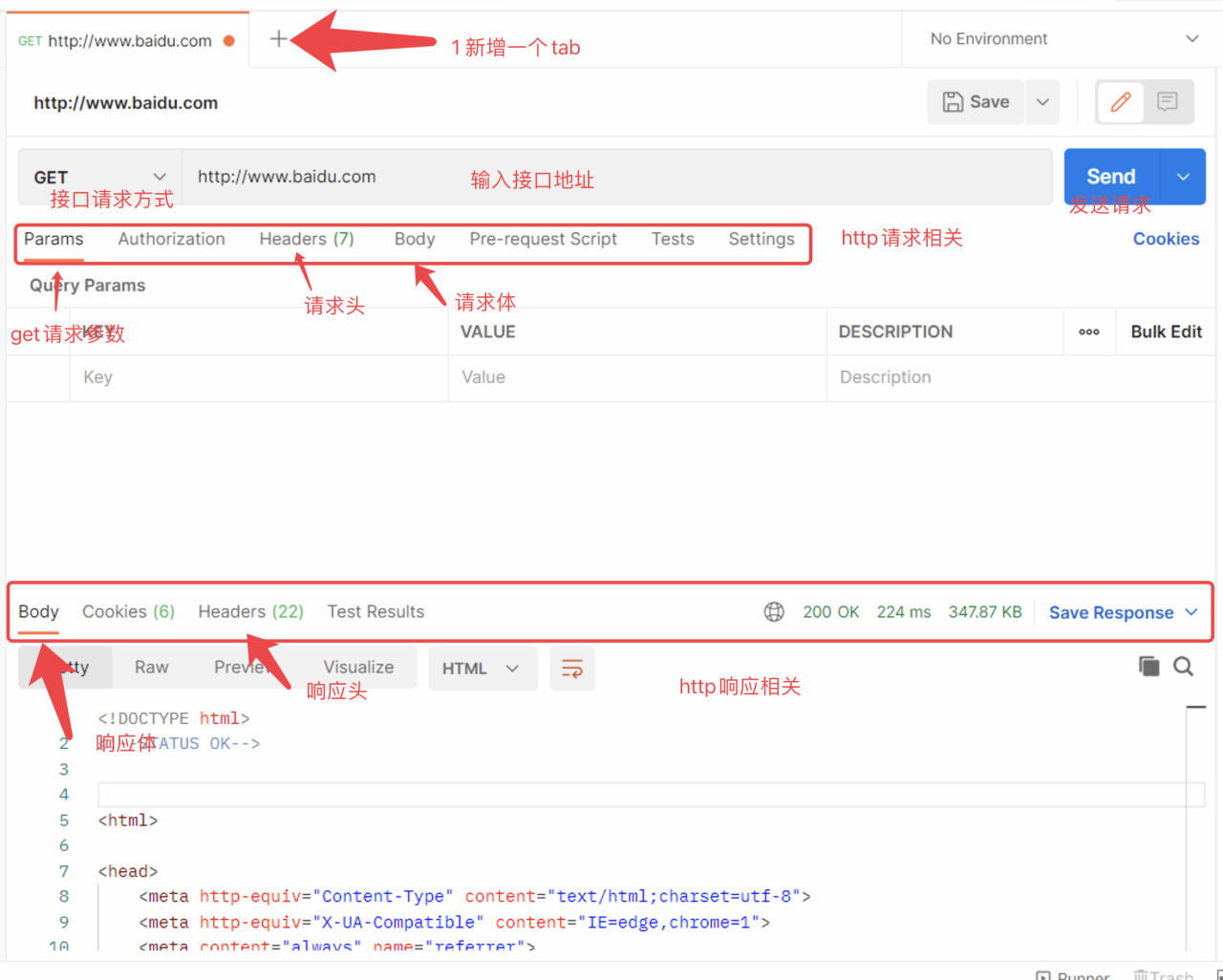
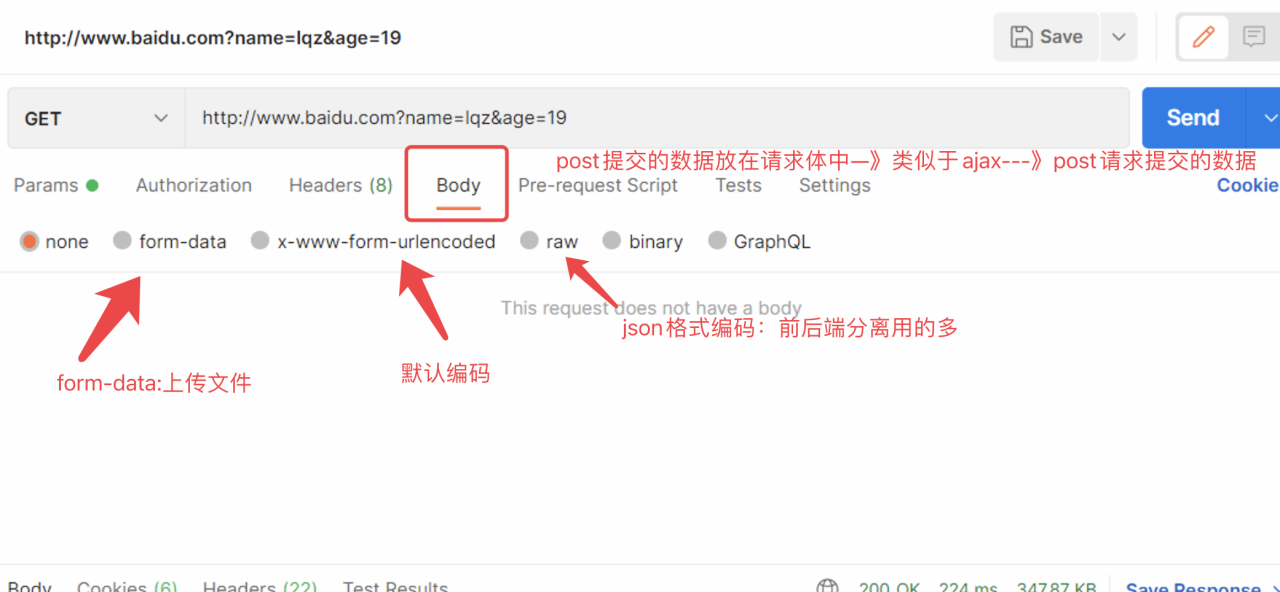
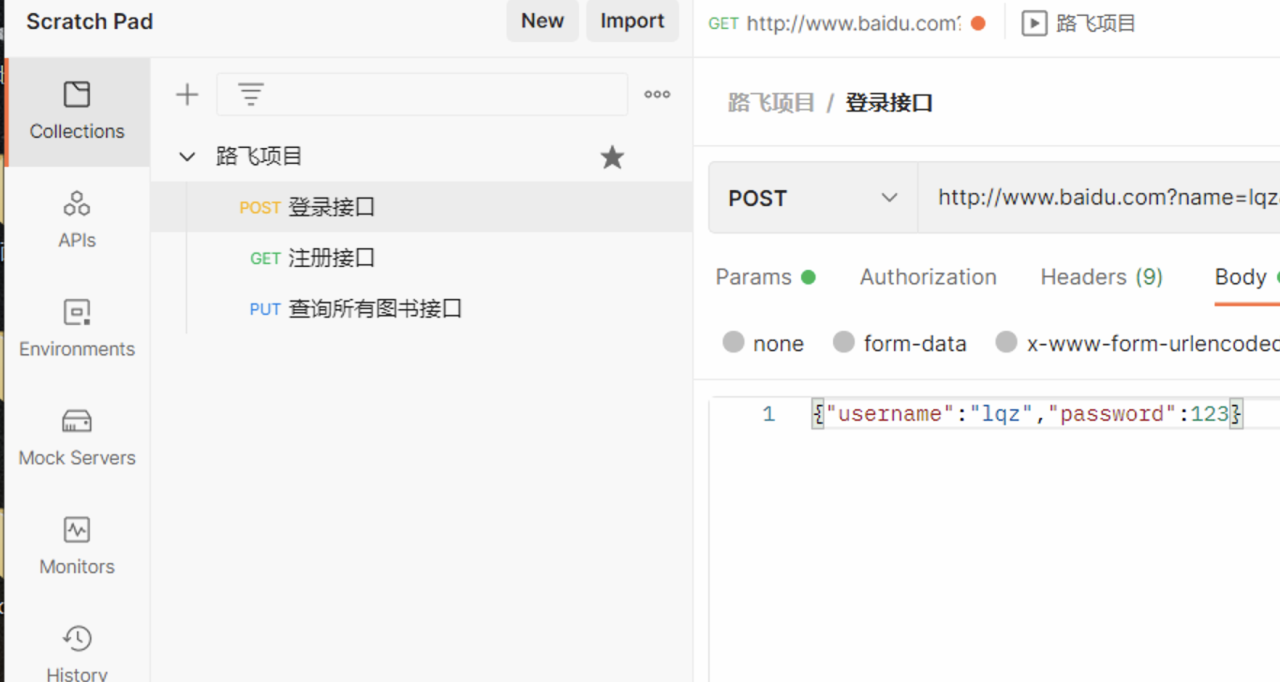
后端开发---->开发了很多api接口(可能公司自己用,给第三方用) 写完了,对不对,有没有问题>>>测试>>>测试工具>>>postman(免费,收费) postwomen(仿着postman造了个开源的) 测试工程师>>>>>接口测试工程师# form-data urlencoded json 请求编码 上传文件 form、ajax表单默认 只能用ajax,contentType:application/json ''' django中,如果使用form-data或者urlencoded编码>>>提交的数据直接从【POST】 取出来 !!!如果是json格式编码,从【POST】取不出来,只能从request.body 取出来,json转一下才能用 '''# collection可以批量的管理,导入导入很多api接口 -测试数据都带着,不会丢



restful规范
REST全称是Representational State Transfer 表征性状态转移 RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中
1.用https数据交互
使用https数据交互 http+tsl/ssl=https 比http更安全,交互是加密传输 交互用json>>>如果很轻易被截获>>>明文显示给别人,数据不安全
2.接口地址中带api标识
https://api.baidu.com/books 域名中 https://www.baidu.com/api 地址中
3.接口地址中标识版本标识
https://api.baidu.com/v1 https://api.weibo.com/2/statuses/user_timeline.json''' 登陆功能:用户名密码 如果把原来的接口改了>>>老app还能用吗? 升级了app:用户名密码验证码 新写一个接口 '''
4.请求路径均使用名词
数据即是资源,均使用名词,不要出现动词# 删除图书接口https://api.baidu.com/v1/books
5.资源操作由请求方式决定
新增图书:https://api.baidu.com/v1/books post 删除图书:https://api.baidu.com/v1/books delete 修改图书:https://api.baidu.com/v1/books put 获取图书:https://api.baidu.com/v1/books get
| HTTP动词 | 说明 |
|---|---|
| GET | 获取列表数据 |
| POST | 添加一条数据 |
| PUT | 根据id修改一条数据 |
| DELETE | 根据id“删除“一条数据 |
6.地址中带搜索条件
# 通常也叫做请求参数或查询字符串("?id=1&age=19")https://api.example.com/v1/zoos?animal_type_id=1:指定筛选条件 https://api.baidu.com/v1/books?name=红楼梦
7.响应状态码
# http的响应状态码
| 状态码 | 说明 |
|---|---|
| 1XX | 请求正在处理 |
| 200 | 操作成功 并返回数据 |
| 201 | 请求成功 服务器创建了新资源。 |
| 3XX | 重定向 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 4XX | 客户端请求错误 |
| 403 | 没有权限访问 |
| 404 | 请求页面不存在 |
| 5XX | 服务端错误 |
8.响应中带错误信息
需要告诉客户端对应的错误信息。通常以Json格式返回
{ 'error':'错误信息', 'code':'错误编号', 'msg':'资源没找到', 'message':'xxxx', 'text':'xxxx', 'reason':'xxxxx'}
9.返回结果(Result)
针对不同操作,服务器向用户返回的结果应该符合规范
GET /collection:返回资源对象的列表(数组)
[{name:红楼梦,price:12},{name:西游记,price:12}]
GET /collection/resource:返回单个资源对象
-{name:西游记,price:12}
POST /collection:返回新生成的资源对象
-{name:西厢记,price:12}
PUT /collection/resource:返回完整的资源对象
-{name:西游记,price:12}
PATCH /collection/resource:返回完整的资源对象
-{name:西游记,price:12}
DELETE /collection/resource:返回一个空文档
10.响应中带链接地址
序列化反序列化
# 序列化把我们识别的数据转换成指定的格式提供给别人# 反序列化把别人提供的数据转换/还原成我们需要的格式# 前后端分离开发中>>>站在后端开发的角度序列化 read(别人读我的数据) 反序列化 wite(别人给我数据存到数据库)
» 固定链接:恒富网
» 《api接口和restful规范》
- 【上一篇】一段PHP生成唯一订单号代码
- 【下一篇】开发文档API在线查询网站
目前有 0 条留言 其中:访客:0 条, 博主:0 条