记住用户名密码
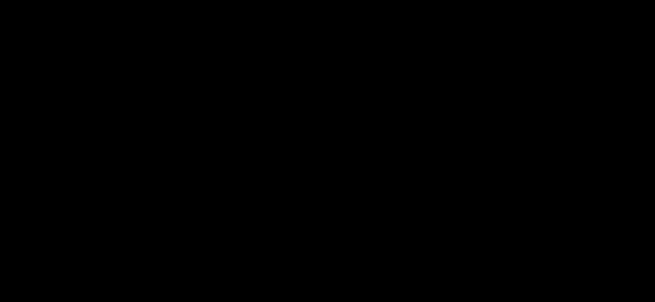
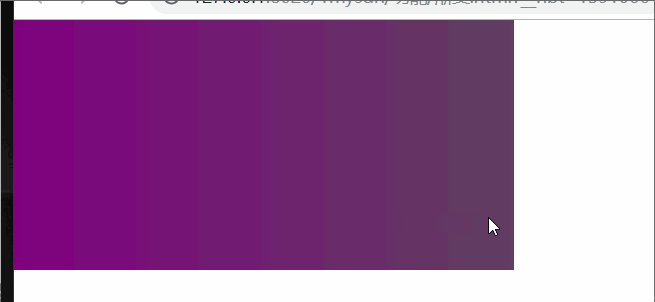
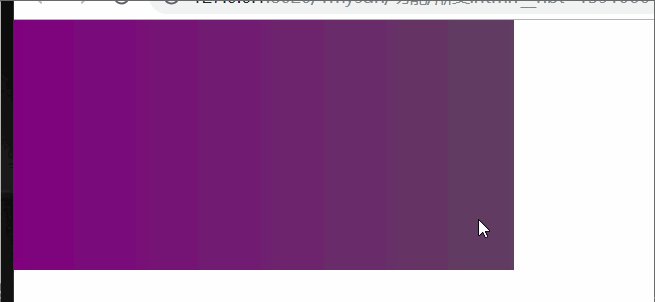
background-color实现渐变过渡
全屏阅读
css径向渐变
* {
margin: 0;
padding: 0;
}
.box {
max-width: 400px;
height: 200px;
background: red linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
background-size: 200%;
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}
html
<div class="box"></div>

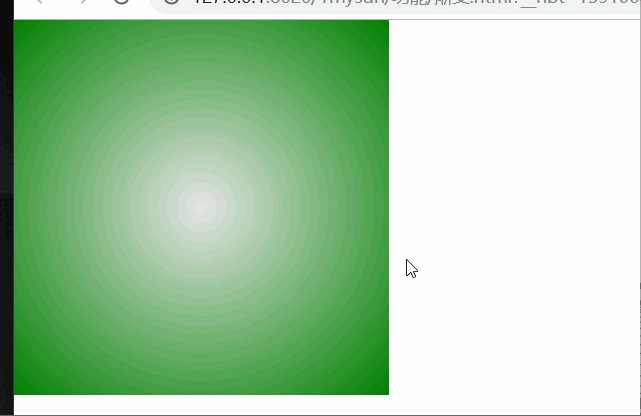
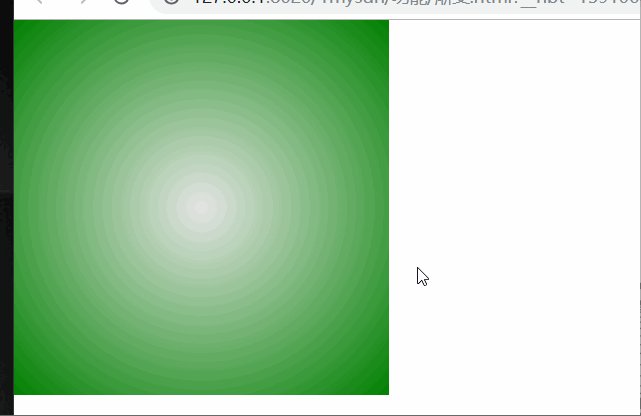
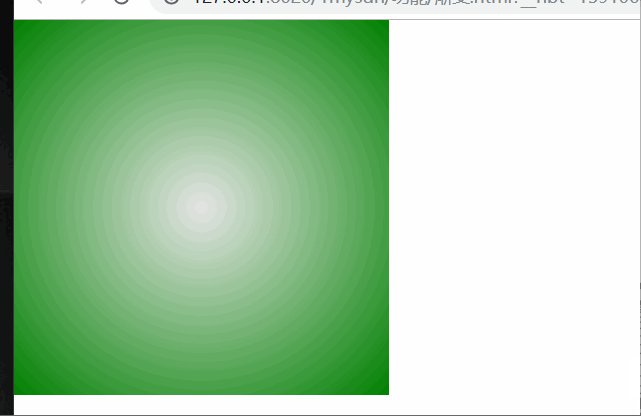
扩展圆形渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height:300px;
background: #fff radial-gradient(rgba(0,0,0,.1), green);
transition: background-color .5s;
}
.box:hover {
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

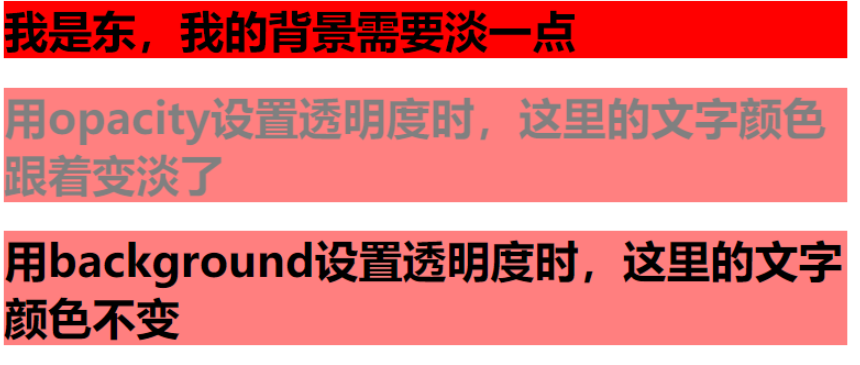
扩展-背景透明度设置
当背景色需要淡化时的样式设置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
.box0{
background: #f00;
}
.box1{
background: #f00;
opacity: 0.5;
}
.box2{
background: rgba(255,0,0,.5);
}
</style>
</head>
<body>
<div>
<h1>我是东,我的背景需要淡一点</h1>
</div>
<div>
<h1>用opacity设置透明度时,这里的文字颜色跟着变淡了</h1>
</div>
<div>
<h1>用background设置透明度时,这里的文字颜色不变</h1>
</div>
</body>
</html>

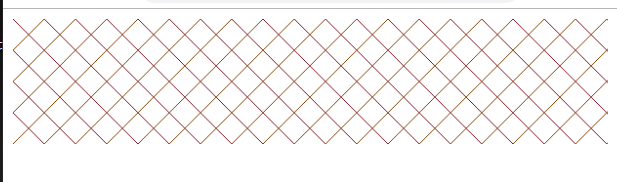
扩展(旋转)-背景网格效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变色背景(线性梯度)</title>
<style>
.div2{
height: 100px;
background: linear-gradient(135deg,transparent 0,transparent 49.5%,red 49.5%,green 50.5%,transparent 50.5%,transparent 100%),
linear-gradient(45deg,transparent 0,transparent 49.5%,#024 49.5%,red 50.5%,transparent 50.5%,transparent 100%);
background-size: 25px 25px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

» 固定链接:恒富网
» 《background-color实现渐变过渡》
目前有 0 条留言 其中:访客:0 条, 博主:0 条