记住用户名密码
需求背景:
在页面设计时,常常会用到input复选框。如果用到一些前端框架的话,一般复选框的样式都可以满足需要;但是对于未使用前端框架,直接原生的话样式可能满足不了项目需要,因此我们需要修改复选框的样式,使得界面更美观或者适应新的需求。由于checkbox伪类修改比较复杂,通常修改的方式有两种,一个是通过图片...
在我们自己设计网页的时候,为了好看美观,颜色可谓是最让人头疼的一部分。尤其是在配色上又找不到一些好看的网站。今天我就来记录一些好看的渐变式背景,和一些常用的颜色网站。
CSS 渐变使可以显示两种或多种指定颜色之间的平滑过渡。让我们来玩一玩,看能玩出什么花来。
CSS 定义了两种渐变类型:
一、线性渐变(...
function checkMobile(tel){
var phoneReg = !!tel.match(/^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/);
var telReg = !!tel.match(/^([0-9]{3,4}-)?[0-9]{7,8}$/);
&n...
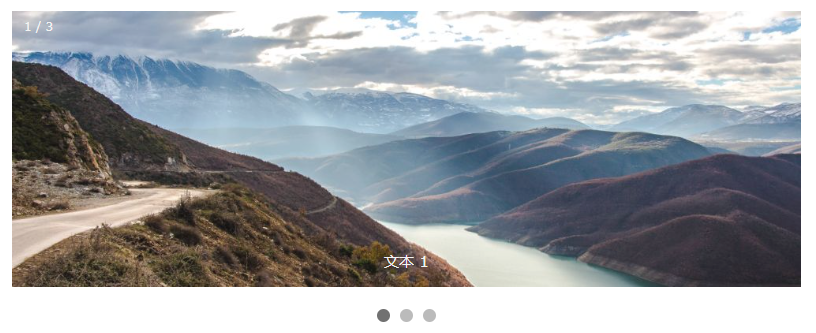
效果如下图:
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="https://c.runoo...
代码分两个部分:1、HTML部分,根据注释处理即可;2、play.js插件部分,引到HTML里面即可。
1、HTML部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>/*style标签及其内...
在ajax,axios请求获取到后台文件流的时候,可能需要参照下表进行格式设置与转换
文件后缀名
MIME类型
.3dm
x-world/x-3dmf
.3dmf
x-world/x-3dmf
.a
application/octet-stream
.aab
application/x-authorware-bin
.aam
application/x-authorware-map
.aas
application/x-authorware-seg
.abc
text...
//验证护照号码
function checkPassport(code){
var tip = "OK";
var pass= true;
if(!code || !/^((1[45]\d{7})|(G\d{8})|(P\d{7})|(S\d{7,8}))?$/.test(code)){
&nbs...
需求:最近要做实名验证的功能,但是验证我们要验证严谨一点,参考了网上关于营业执照号码规则和一些大侠的代码的代码,总结一下.
//方法一:
function checkLicense(code){
var tip = "OK";
var pass= true;
&nb...
CSS 设置文字只显示一行,多余显示省略号
.view-text{
/**
思路:
1.设置inline-block属相
2.强制不换行
3.固定高度
4.隐藏超出部分
5.显示“……”...
功能点
1、点击“更多”出现弹出框
2、点击下拉列表触发回调
3、点击空白区域收起弹出框
效果演示
PS:鼠标右键效果图`另存为`到本地 ,再将图片后缀gif改为rar即可得到完整代码压缩包。
实现思路
1、提前声明弹出标识做判断;
2、通过jQuery的has()、is()或其他类似方法判断点击的是弹出层以外的空白区域。
HTML&nb...