记住用户名密码
window.onload=function(){
var a = $("#div").width(),//width()返回元素的宽高,不包括padding/border/margin
b = $("#div").innerWidth(),//innerWidth()返回元素的宽高 + paddi...
(1)有边框的三角形
我们来写下带边框的三角形。
如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形...
(1)有边框的三角形
我们来写下带边框的三角形。
如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要用到其他办法。
最容易想到的,是叠加层。思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形...
在Apache, PHP, mysql的体系架构中,MySQL对于性能的影响最大,也是关键的核心部分。对于Discuz!论坛程序也是如此,MySQL的设置是否合理优化,直接 影响到论坛的速度和承载量!同时,MySQL也是优化难度最大的一个部分,不但需要理解一些MySQL专业知识,同时还需要长时间的观察统计并且根据经验 进行判断,然后设置合理的...
本章给大家介绍正规表达式中所有的表达符号(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
零和非零开头的数字:^(0|[1-9][0-9]*)$
非零开头的最多带两位小数的数字:^([1-9][0-9]...
当视频时间较长或者较大需要加载完才能开始播放时对用户体验及其不友好!这时就需要解决视频边加载边播放的问题;
第一次做视频教学网站,使用的ckplayer播放器,在测试时发现客户上传的视频必须加载完才能播放,如下图1-1:
1-1
但是我们自己上传的视频就可以边加载边播放,如下图1-2:
1-2
带着疑问我去后台把两个视频...
".__FILE__;
echo '
';
//魔术变量,获取当前脚本的目录
echo "__DIR__: ========> ".__DIR__;
echo '
';
//dirname返回路径的目录部分,dirname(__FILE__)相当于__DIR__
echo "dirname(__FILE__): ========> ".dirname(__FILE__);
echo '
';
//$_SERVER['PHP_SELF']和$_SERVER['SCRIPT_NAME']的结果一般相同...
在PHP中,我们经常会通过include、require、include_once、require_once来引用文件,都可以达到引用文件的目的,但他们之间又有哪些区别呢,接一下我们详细的介绍一下
include:使用include引用外部文件时,只有代码执行到include代码段时,调用的外部文件才会被引用并读取,当引用的文件发生错误时,系统只会给出个...
/******************禁止右键以及所有操作控制台的行为start*****************/
document.onmousedown = function mdClick(event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
...
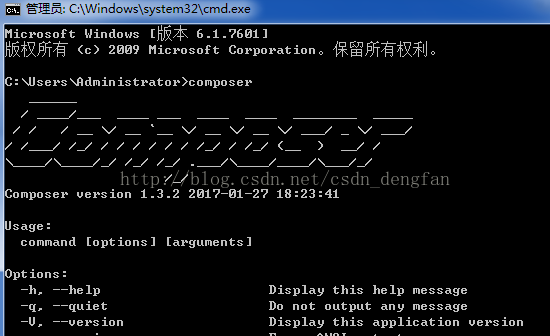
一.前期准备:
1.下载安装包,https://getcomposer.org/download/
2.在php.ini文档中打开extension=php_openssl.dll
3.下载php_ssh2.dll、php_ssh2.pdb,http://windows.php.net/downloads/pecl/releases/ssh2/0.12/
4.把php_ssh2.dll、php_ssh2.pdb文件放php的ext文件夹
5.重启apache,php
二.安装:
1.点击next
2.选择你...