记住用户名密码
通过代码讲解php获取超链接文本内容的正则表达式。
//方法一
preg_match_all("/<(a|a)[s]{0,1}[w=":()]*>[ ]*(check user)[ ]*</(a|a)>/i",$string,$matches);
//方法二
preg_match_all("/<a[dd]*>check user</a>/i",$string,$m...
有25幅作品拿去投票,一次投票需要选16幅,单个作品一次投票只能选择一次。前面有个程序员捅了漏子,忘了把投票入库,有200个用户产生的投票序列为空。那么你会如何填补这个漏子?
当然向上级反映情况。但是我们这里讨论的是技术,就是需要生成1-25之间的16个不重复的随机数,去填补。具体怎么设计函数呢?将随机数存入...
本文实例讲述了隐性调用php程序的方法。分享给大家供大家参考。具体如下:
<mce:script language = "javascript" src = "count.php"></mce:script>
<?php
$file_name = "count.txt";
$fp = fopen($file_...
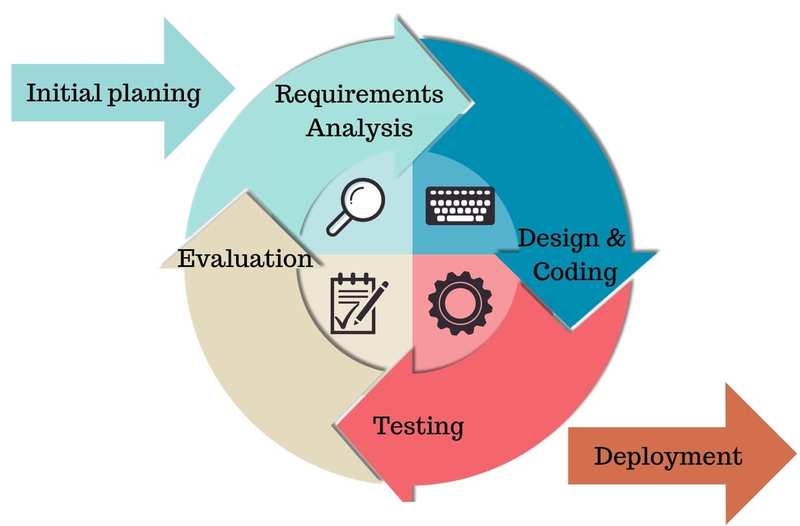
敏捷开发(agile development)是非常流行的软件开发方法。据统计,2018年90%的软件开发采用敏捷开发。
但是,到底什么是敏捷开发,能说清的人却不多。本文尝试用简洁易懂的语言,解释敏捷开发。
一、迭代开发
敏捷开发的核心是迭代开发(iterative development)。敏捷一定是采用迭代开发的方式。
那么什么是"迭...
JavaScript
ajax
function ajax(e){(e=e||{}).type=e.type.toUpperCase()||"GET",e.url=e.url||"",e.async=e.async||!0,e.data=e.data||null,e.success=e.success||function(){};var t=null;t=XMLHttpRequest?new XMLHttpRequest:new ActiveXObject("Microsoft.XMLHTTP&qu...
苹果手机在input失焦时键盘缩回缩后,页面不归位解决方法
$("input").on("blur",function(){
window.scroll(0,0); //让页面归位
});
以下方法失焦时,复位的滚动条位置:在每次输入操作时,首个聚焦表单元素前的滚动条位置
JQ使用:
var sT, sTimer;
$('input , texta...
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大。除了使用传统的台式机,用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。这种情况下,固定宽度的设计方案将会显得越发不合理。页面需要有更好的适应性,其布局结构要做到根据不同的设备及屏幕分辨率进行响应...
Switch开关:
根据需求可知,Switch开关只有两种选择,true或false。所以我们想到HTML的checkbox控件,用它来做。
<input id="switch" type="checkbox" class="switch" />
但是在浏览器中,checkbox是有固定形状的(对勾),所...
css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
.toggle-switch {
display: inline-block;
position: relative;
width: 48px;
height: 24px;
bo...