记住用户名密码
标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性。JS里的DOM属性名有时和原元素属性名不同。
1
2 //返回元素指定属性值
3 var txt1_val=$("#txt1").attr("value");
4 //通过元素的DOM属性名更改DOM...
做接口最烦的就是有人二次你的接口还将你的广告给遮挡掉了,这种情况被发现想直接封禁ip却发现对方使用了CDN,根本无法找到真实ip怎么办?
那就用下面这个js代码吧,直接禁止指定的来路域名(仅防小人菜鸟级别的)
<script type="text/javascript">
function loadFN(){
var hrefValue&...
在网页设计过程中,程序员们常常需要配合美工来设计页面的美观效果,当然大部分页面风格都是美工的工作。但是按钮button样式,是我们程序员最常用的。
下面我们就给大家介绍一些好看的button样式,大家可以直接复制代码在本地查看效果。这里的button样式没有使用任何图片,可以直接复制代码就可以了!
——注:源码里面使...
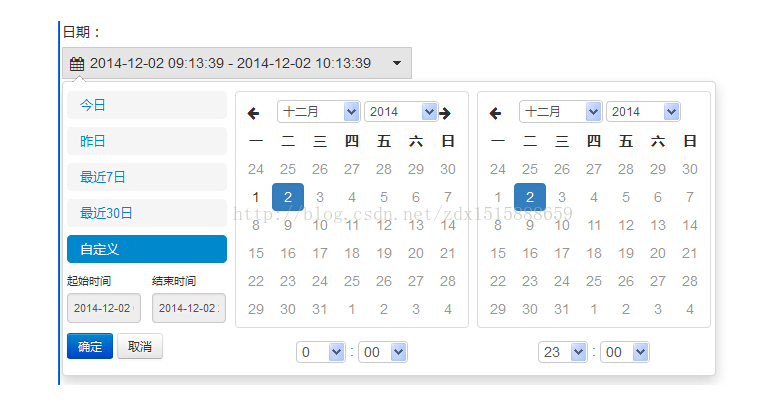
daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。
一、引入的css与js
<link href="bootstrap.min.css" rel="stylesheet"> &n...
<pre name="code" class="html"><pre name="code" class="javascript"><script type="text/javascript">
$(document).ready(function (){
&n...
http://translate.google.cn/translate_a/single?client=t&sl=zh-CN&tl=en&hl=zh-CN&dt=at&dt=bd&dt=ex&dt=ld&dt=md&dt=qca&dt=rw&dt=rm&dt=ss&dt=t&ie=UTF-8&oe=UTF-8&source=btn&ssel=0&tsel=0&kc=0&tk=911980.765353&q=%E4%BD%...
<script src="https://cdn.bootcdn.net/ajax/libs/vConsole/3.3.4/vconsole.min.js"></script>
<script>
// init vConsole
var vConsol...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>滚动条到底部时自己加载新的内容</title>
&nbs...
对象长度
var bookAuthors = {
"Farmer Giles of Ham": "J.R.R. Tolkien",
"Out of the Silent Planet": "C.S. Lewis",
...
如何监听移动端滑动手势(上 / 下 / 左 / 右滑动),今天记录下。
var startx, starty;
//获得角度
function getAngle(angx, angy) {
return Math.atan2(angy, angx) * 180 / Math.PI;
};
//根据起点终点返回方向...