记住用户名密码
一、HTML代码如下:
<img class="comment_pics" width="50px" height="50px" src="img/01.jpg"/><div class="bg">
<img class="bgImg" style="max-width: 100%;&nb...
<div id="tp-weather-widget"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObjec...
有时,项目中一个页面需要有多个自动提示功能,本文使用最新jquery-ui(1.12)演示了实现过程。
一、参考地址
https://jqueryui.com/autocomplete/#custom-data
二、实现步骤
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery-ui自...
layer.open({
type: 2,
title: '详情页',
shadeClose: true,
shade: 0.8,
area: ['90%', '90%'],
content: uri, //iframe的url
end:function(){
var index = layer.load(1, {
shade: [0.1,'#fff...
//eg1
layer.msg('只想弱弱提示');
//eg2
layer.msg('有表情地提示', {icon: 6});
//eg3
layer.msg('关闭后想做些什么', function(){
//do something
});
//eg
layer.msg('同上', {
icon: 1,
&nbs...
端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
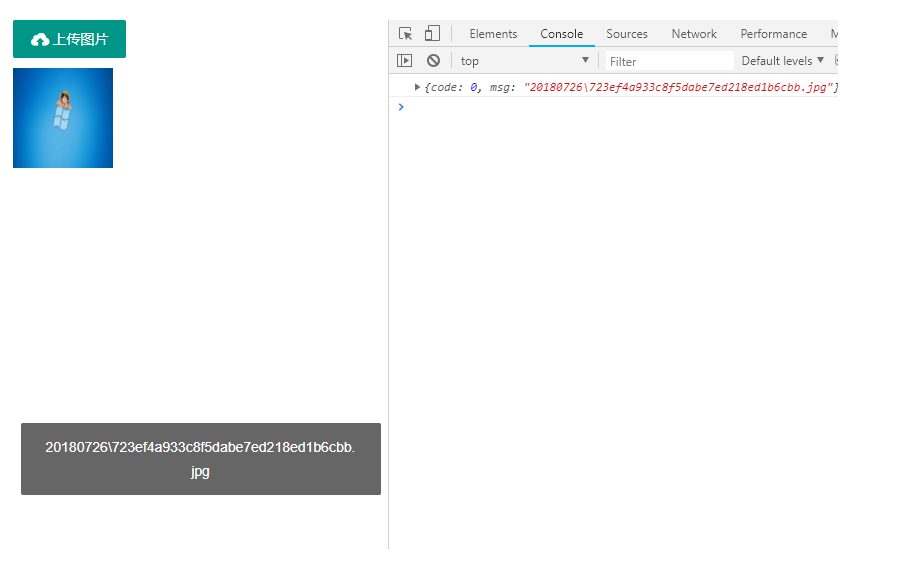
<title>upload模块快速使用</title>
<link rel="stylesheet" href="/layui/css/...
一、快速使用
// 1:刷新本页面
window.location.reload();
// 2:延时两秒刷新本页面,使用 setTimeout
window.setTimeout(function () {
window.location.relo...
从一个数组对象中取key 和value组成一个新的对象
const type = [
{ amount: '', size: '4013' },
&nbs...
js查找数组中符合条件元素的几种方法
一、利用for循环进行查找
let arr = [
{name: 'zhangsan', age: 18},
{name: 'lisi', age: 17},
{name: 'xiaoming', age: 18},
],
result =&n...
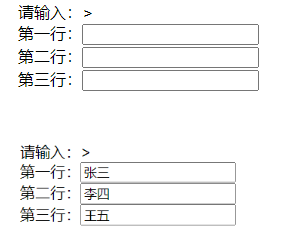
在项目中,需要用 扫码枪读取条形码信息,并把内容填入表单,实现表单自动提交,实现信息录入!
常用场景:参加活动时 身份查询,活动资格查询;
html页面
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<met...