记住用户名密码
代码备份录 —— workman-gateway 支持 ssl 遇到的问题,以及解决方式
目标
支持ssl 协议,使得小程序能使用
服务器情况
测试服:公网IP 55.55.55.55 内网IP:192.168.1.1 【通过nginx实现】
通过官方指导配置,在gateway内配置ssl相关内容
负载均衡(服务器A和B已通过阿里云slb 做了负载均...
需求背景:
在页面设计时,常常会用到input复选框。如果用到一些前端框架的话,一般复选框的样式都可以满足需要;但是对于未使用前端框架,直接原生的话样式可能满足不了项目需要,因此我们需要修改复选框的样式,使得界面更美观或者适应新的需求。由于checkbox伪类修改比较复杂,通常修改的方式有两种,一个是通过图片...
效果如下图:
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="https://c.runoo...
代码分两个部分:1、HTML部分,根据注释处理即可;2、play.js插件部分,引到HTML里面即可。
1、HTML部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>/*style标签及其内...
需求:最近要做实名验证的功能,但是验证我们要验证严谨一点,参考了网上关于营业执照号码规则和一些大侠的代码的代码,总结一下.
//方法一:
function checkLicense(code){
var tip = "OK";
var pass= true;
&nb...
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<style type="text/css">
.notice-...
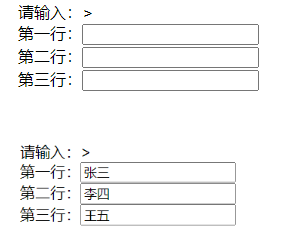
有时,项目中一个页面需要有多个自动提示功能,本文使用最新jquery-ui(1.12)演示了实现过程。
一、参考地址
https://jqueryui.com/autocomplete/#custom-data
二、实现步骤
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery-ui自...
在网页设计过程中,程序员们常常需要配合美工来设计页面的美观效果,当然大部分页面风格都是美工的工作。但是按钮button样式,是我们程序员最常用的。
下面我们就给大家介绍一些好看的button样式,大家可以直接复制代码在本地查看效果。这里的button样式没有使用任何图片,可以直接复制代码就可以了!
——注:源码里面使...
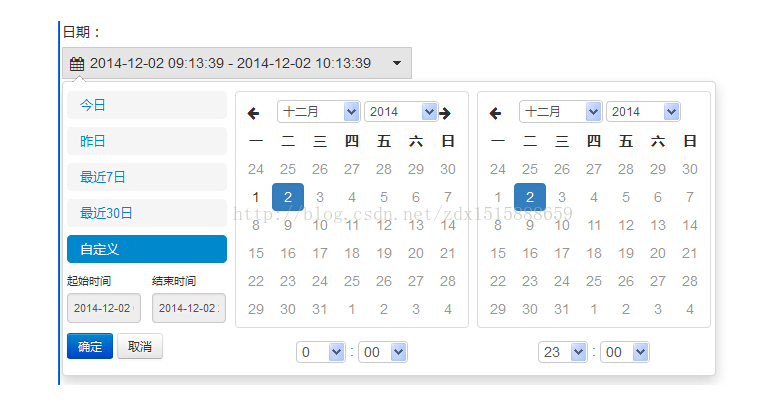
daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。
一、引入的css与js
<link href="bootstrap.min.css" rel="stylesheet"> &n...
<pre name="code" class="html"><pre name="code" class="javascript"><script type="text/javascript">
$(document).ready(function (){
&n...