记住用户名密码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>复选框美化(Modal)</title>
<style>
.check-wrap { position:&nbs...
html 点击图片放大,图片全屏,再点击关闭全屏,我这里直接整理成一个js,使用方便。使用步骤:1、引用 jq
2、引用 imgEnlarge.js。
3、没了。
直接上代码,这个是测试代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
&nb...
一、HTML代码如下:
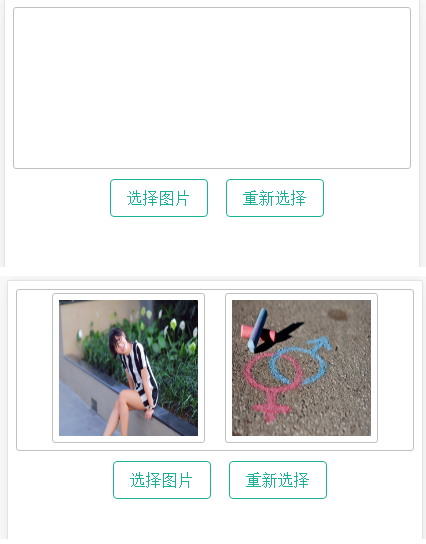
<img class="comment_pics" width="50px" height="50px" src="img/01.jpg"/><div class="bg">
<img class="bgImg" style="max-width: 100%;&nb...
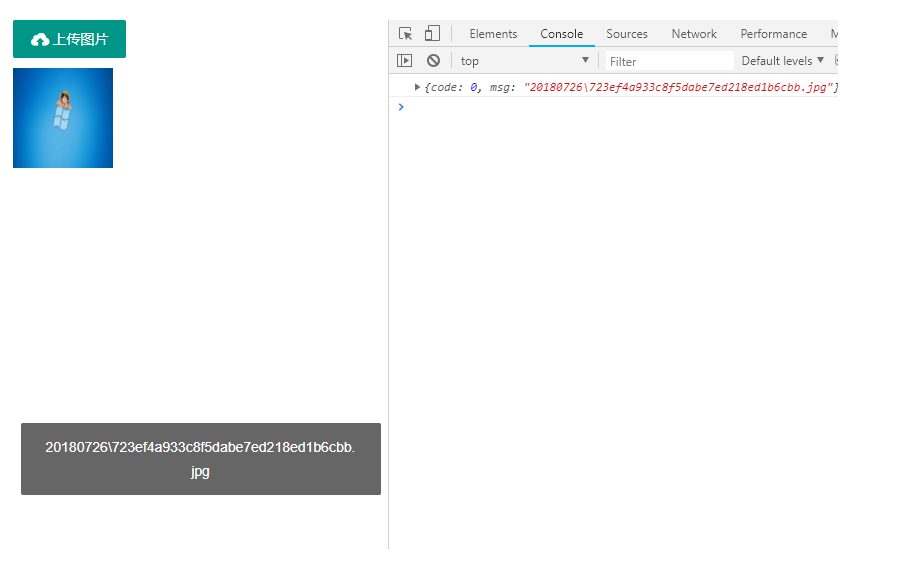
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ajax+PHP实现异步图片上传</title>
&nbs...
<div class="container">
<div class="radio">
<input id="radio-1" name="radio" type="radio" checked>
<label for="radio-1"...
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
<style type="text/css">
.notice-...
添加几行代码loading加载,动画代码就可以加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页,今天就拿Emlog主题举例说明。
添加教程
1.把html代码添加到主题头部以内,把css远程链接改成自己...
<div id="tp-weather-widget"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObjec...
有时,项目中一个页面需要有多个自动提示功能,本文使用最新jquery-ui(1.12)演示了实现过程。
一、参考地址
https://jqueryui.com/autocomplete/#custom-data
二、实现步骤
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery-ui自...
端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>upload模块快速使用</title>
<link rel="stylesheet" href="/layui/css/...