记住用户名密码
用 jQuery 实现五星好评和分数的效果
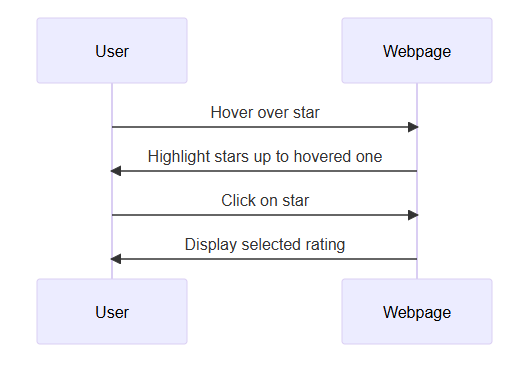
在现代网页开发中,用户交互的设计越来越重要。今天,我们将学习如何使用 jQuery 创建一个五星好评和评分系统。本教程适用于刚入行的小白,下面我们将逐步进行。
流程步骤
步骤 描述
1 创建HTML结构
2 添加CSS样式
3 引入jQuery库
4 编写jQuery代码实现星级评分功能
5 测试并优化代...
先将你的PPT上传为网络路径,通过iframe进行嵌入
<iframe id="iframe1" width="800" height="600" frameborder='no' border='0' marginwidth='0' marginheight='0'
&...
Echarts柱状图表格数据过多展示不全加滚动条在Echarts options配置中配置dataZoom项,代码如下:
滚动配置
// dataZoom: [
// {
// start: 1, ...
一、需求分析
项目中用到富文本编辑器的地方很多,富文本编辑器一般都是在pc后台上,因为前端是手机端,因此每次再富文本编辑内容保存以后,在手机端展示的样式和我们在富文本中编辑的不太一样,因此就需要在编写完内容之后可以模拟手机端进行预览一下,但是后端用富文本编辑器的地方比较多,不适合在每个页面进行开发,...
一.全局内容设置
使用getContent()接口,获取编辑器里的内容的HTML文档,用下面的格式去包裹,可以得到一个内容居中,屏幕两边留有一定边距,禁用缩放的页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="t...
百度编辑器(UEditor)自定义工具栏的自定义
百度编辑器默认功能比较齐全,但是不一定是我们所需要的,有的功能可以去掉,用自己想要的就可以了,可以参考百度官方文档!
百度编辑器默认配置展示界面
如何自定义工具栏:
方法一:在实例化编辑器的时候红色文字部分便是你所需要的
<script type="tex...
MIME Type 不是个人指定的,是经过 ietf 组织协商,以 RFC 的形式作为建议的标准发布在网上的,大多数的 Web 服务器和用户代理都会支持这个规范。
列举一下 MIME Type
.ai - application/postscript
.aif&nbs...
使用css怎样做一个伸缩input搜索框效果?在实际的项目中,我们常会遇到搜索框的实现需求,下文实现的搜索框效果是可伸缩的搜索框,实现效果如下,这里会使用到css3+贝塞尔曲线这个效果。
核心代码就是 transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s; 通过 transition 属性的 cubic-bezier(贝塞...
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
...
以下是一个示例代码,演示如何将二进制数据转换为JSON对象:
// 接收到二进制数据
var binaryData = event.data;
// 将二进制数据转换为ArrayBuffer
var arrayBuffer = new ArrayBuffer(binaryData.length);
var uint8Array = new Uint8Array(a...