记住用户名密码
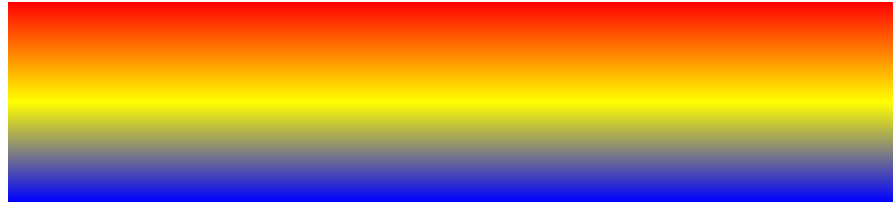
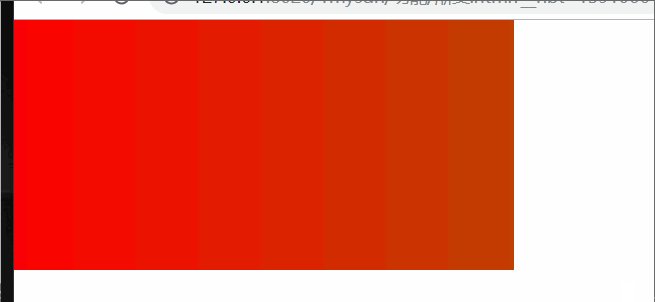
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);}
定义与用法
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方...
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变</title>
<style>
#grad1 {
height: 200px;
background-image:&...
css径向渐变
* {
margin: 0;
padding: 0;
}
.box {
max-width: 400px;
height: 200px;
background: red linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
background-size: 200%;
transition: background-color ...
在网页设计过程中,程序员们常常需要配合美工来设计页面的美观效果,当然大部分页面风格都是美工的工作。但是按钮button样式,是我们程序员最常用的。
下面我们就给大家介绍一些好看的button样式,大家可以直接复制代码在本地查看效果。这里的button样式没有使用任何图片,可以直接复制代码就可以了!
——注:源码里面使...
canonical标签是页面html代码head部分的一个标签,2009年2月由搜索引擎们推出,主要用于解决网址规范化问题。
什么是网址规范化问题?
网址规范化一直是困扰站长以及搜索引擎的一个问题。据估计,网上有10%-30%的URL是内容相同但URL不一样的不规范化网址。
这就造成几个问题。比如:
对站长来说,多个URL存在分散了页面...
Loading 动画效果一
HTML 代码:
<div class="spinner">
<div class="rect1"></div>
<div class="rect2"></div>
<div class="rect3"></div>
&nbs...
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如图:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢。...
PHP自动压缩CSS文件方法 ,大家都知道, 减小代码体积, 就能提高页面的传输速度, 打开网页也就快了, 这是基于带宽瓶颈的理论, 当然服务器速度受到其他很多因素的影响, 有 PHP 代码执行速度, 数据库访问速度, 磁盘读写 IO 速度等, 无论怎样, 带宽影响是非常大, 在小服务器网络带宽的众多不足条件下, 只能选择...
经常会在项目中碰到文字溢出的情况,解决起来也比较麻烦,而最大的麻烦还是在浏览器的兼容问题上。至少到目前为止,我还没找到用CSS就能完美解决文 字溢出的办法。前几天就再次碰到这个问题,之后一查,发现和迅雷的一个页面重构的面试题惊奇的相似,仔细一想,也没啥巧合不巧合的,只能说这种情况太常见 了。
...
JavaScript
ajax
function ajax(e){(e=e||{}).type=e.type.toUpperCase()||"GET",e.url=e.url||"",e.async=e.async||!0,e.data=e.data||null,e.success=e.success||function(){};var t=null;t=XMLHttpRequest?new XMLHttpRequest:new ActiveXObject("Microsoft.XMLHTTP&qu...