记住用户名密码
1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
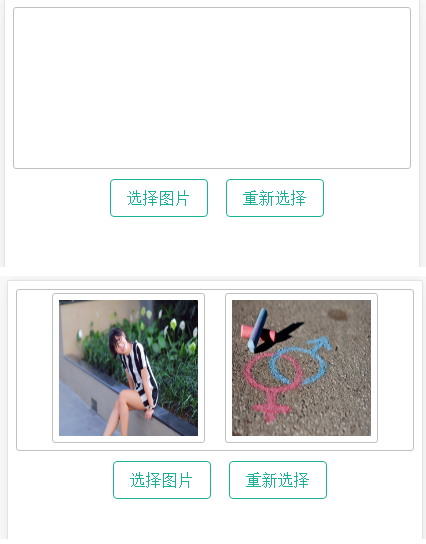
<title>Ajax+PHP实现异步图片上传</title>
&nbs...
<div class="container">
<div class="radio">
<input id="radio-1" name="radio" type="radio" checked>
<label for="radio-1"...
添加几行代码loading加载,动画代码就可以加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页,今天就拿Emlog主题举例说明。
添加教程
1.把html代码添加到主题头部以内,把css远程链接改成自己...
美化思路:首先用CSS代码将Select下拉框默认样式全部去掉,自己为下拉框定义样式;最重要的是下拉框的按钮,也需要用CSS代码隐藏,然后用图片来定义,这样就美观多了。
效果截图:
HTML代码:
<select class="form-control info-select">
<option selected...
最近在给客户做一个运维管理平台,前端有个地方的滚动条特别丑,当时也没在意这些细节,项目上线几个月后我实在受不了这个滚动条了,我在网上东找西找,轻轻松松改好了。
一、美化滚动条CSS
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
...
CSS文本溢出就显示省略号,很实用的效果,却常常让我忘记样式代码...很尴尬的说,记录一下,方便开发Ctrl+V和Ctrl+C
溢出一行显示省略号:
/*主要复制这三行,基本就有效果,没有效果的话,那得设置具体宽度*/
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
溢出多行显示省略号...
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。
实现方法:
overflow: hidden;text-overflow:ellipsis;white-space: nowrap;
效果如图:
但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号呢...
封装搜索框小组件
自己做的百度搜索框,复用性高,该有的样式基本都有,可以参考
看下效果吧
效果图
看着还不错吧!
上代码看一下吧
html代码很简单,主要要注意的就是标签嵌套问题,如果标签嵌套不好,容易出bug而且修复起来超级麻烦,还容易搞不清哪里出错.
主要思路就是建一个大盒子,里面包裹一个小盒子,小盒子里...
常用的字体组合
font-family属性是多种字体的名称,作为一个"应变"制度,以确保浏览器/操作系统之间的最大兼容性。如果浏览器不支持的第一个字体,它尝试下一个的字体。
你想要的字体类型如果浏览器找不到,它会从通用的字体类型中找到与你相似的:
实例
p{font-family:"Times New Roman",...
所有浏览器都支持颜色名称
147颜色名称定义在HTML和CSS的颜色规格(17个标准色加上130多个其他)。下表列出了所有这些,连同其十六进制值。
提示: 17种标准颜色:浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色。
点击颜色的名称或十六进制值,伴随着不同的...