记住用户名密码
用 jQuery 实现五星好评和分数的效果
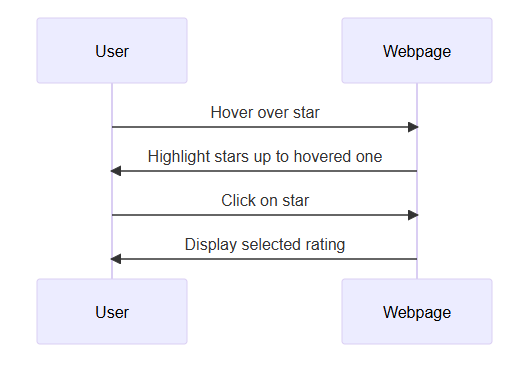
在现代网页开发中,用户交互的设计越来越重要。今天,我们将学习如何使用 jQuery 创建一个五星好评和评分系统。本教程适用于刚入行的小白,下面我们将逐步进行。
流程步骤
步骤 描述
1 创建HTML结构
2 添加CSS样式
3 引入jQuery库
4 编写jQuery代码实现星级评分功能
5 测试并优化代...
先将你的PPT上传为网络路径,通过iframe进行嵌入
<iframe id="iframe1" width="800" height="600" frameborder='no' border='0' marginwidth='0' marginheight='0'
&...
//html代码
<input lay-filter="switchTest" type="checkbox" name="type[]" value="1" title="葡萄">
<input lay-filter="switchTest" type="checkbox" name="type[]" va...
xAxis与yAxis中有很多配置项,下面我以xAxis进行详解,yAxis参考xAxis即可
nameTextStyle:坐标轴名称的文字样式
axisLine:坐标轴轴线相关设置。
axisTick:坐标轴刻度相关设置。
axisLabel:坐标轴刻度标签的相关设置。
splitLine: 坐标轴在 grid 区域中的分隔线设置。
splitArea :坐标轴在 grid 区域中的分隔区域,...
方法仅供参考
可以更改logBase的值,数值越小刻度线越多,但也会出现,刻度值重复的问题,看各自需要,其次是对数据进行处理,全部变成大于1的数,最后在echarts的图表显示设置中更改回来
注意:对数函数的底数在大于1和大于0小于1时的曲线是沿x轴对称的
// 将y轴数据,鼠标显示框转为科学计数法
// 数据过滤...
xAxis: {
id: '',
show: true, //是否显示x轴
gridIndex: 0, //轴所在grid索引,默认位于第一个grid
alignTicks: false, //在多个轴为数值轴的时候,可以开启该配置项自动对齐刻度。只对'value'和'lo...
Echarts柱状图表格数据过多展示不全加滚动条在Echarts options配置中配置dataZoom项,代码如下:
滚动配置
// dataZoom: [
// {
// start: 1, ...
一、需求分析
项目中用到富文本编辑器的地方很多,富文本编辑器一般都是在pc后台上,因为前端是手机端,因此每次再富文本编辑内容保存以后,在手机端展示的样式和我们在富文本中编辑的不太一样,因此就需要在编写完内容之后可以模拟手机端进行预览一下,但是后端用富文本编辑器的地方比较多,不适合在每个页面进行开发,...
一.全局内容设置
使用getContent()接口,获取编辑器里的内容的HTML文档,用下面的格式去包裹,可以得到一个内容居中,屏幕两边留有一定边距,禁用缩放的页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="t...