记住用户名密码
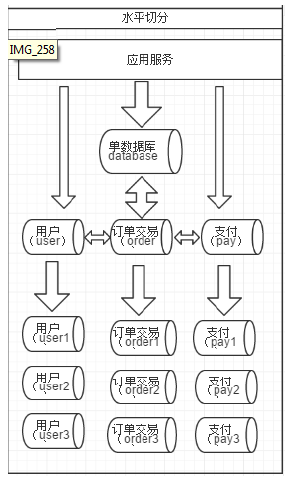
一般来说,当我们的数据库的数据超过了100w记录的时候就应该考虑分表或者分区了,这次我来详细说说分表的一些方法。首先,我们需要想好到底分多少个 表,前提当然是满足应用。这里我使用了一个比较简单的分表方法,就是根据自增id的尾数来分,也就是说分0-9一共10个表,其取值也很好做,就是对10 进行取模。另外,还可...
如何利用php自动执行.sql文件,就是获取sql文件中的内容,然后将每一句sql语句一次执行。
代码example:
//读取文件内容
$_sql = file_get_contents('test.sql');
$_arr = explode(';', $_sql);
$_mysqli = new mysqli(DB_HOST,DB_USER,DB_PASS);
...
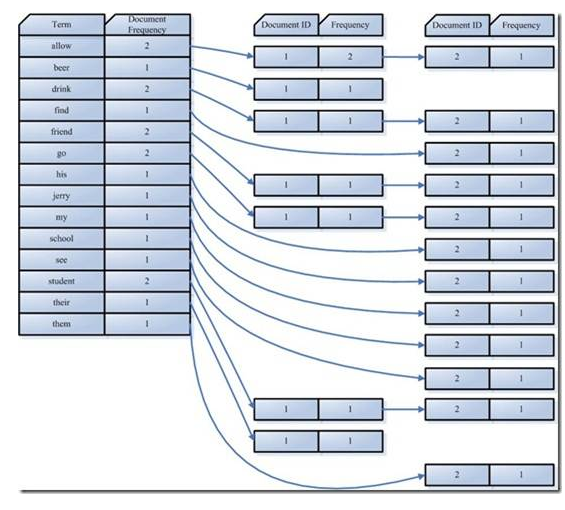
全文检索
一、生活中的数据总体分为:
结构化数据:指具有固定格式或有限长度的数据,如数据库,元数据等。
非结构化数据:指没有固定格式或不定长的数据,如邮件,word文档等。
非结构化数据还有一种叫法:全文数据。
二、按数据的分类,搜索也分为两种:
对结构化数据的搜索:
如对数据库的搜索:SQL语句。
再如window...
PHP伪静态写法--其一
伪静态又名:URL重写
主要是为了SEO而生的。(SEO是什么?这个不用问我吧。呵呵~搞网络的不懂SEO那就~~~~)
方法一:
比如这个网页
/soft.php/1,100,8630.html
其实处理的脚本是soft.php 参数为1,100,8630
相当于soft.php?a=1&b=1=100&c=8630 只不过这样的URL太难记。搜索引擎...
模板引擎的思想是来源于MVC(Model View Controller)模型,即模型层、视图层、控制器层。
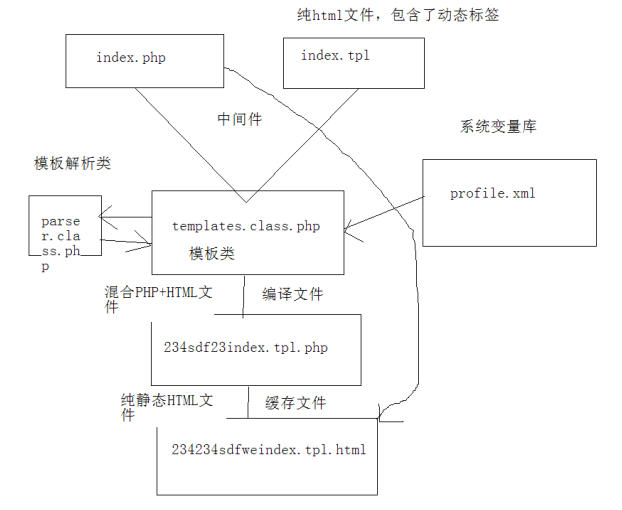
在Web端,模型层为数据库的操作;视图层就是模板,也就是Web前端;Controller就是PHP对数据和请求的各种操作。模板引擎就是为了将视图层和其他层分离开来,使php代码和html代码不会混杂在一起。因为当php代码和html代码混杂在一...
模板叫做TPL,模仿于smarty模板引擎。
我们所说的模板是Web模板,是主要由HTML标记组成的语言来编写的页面,但也有如何表示包含动态生成内容的方式(解析标签)。模板引擎是一种软件库,允许我们从模板生成HTML代码,并指定要包含的动态内容。
1 模板引擎的特点:
1.鼓励分离:让更个系统的可读性和维护性得到提高。2.促...
代码
Head.php
<?php
define('CACHE_EXPIRE',1800); //设置过期时间
define('CACHE_PATH',$_SERVER['DOCUMENT_ROOT'].'/cache/'); //设置缓存目录
define('REFRESH_EXPIRE',10);
is_dir(CACHE_PATH) or mkdir(CACHE_PATH,0777);
...
一 从网页中提取关键词
$meta = get_meta_tags('https://www.tra56.com/');
$keywords = $meta['keywords'];
// Split keywords
$keywords = explode(',', $keywords );
// Trim them
$keywords = array_map( ...
公司代码一直采用着异步调用,好处挺多。
浏览器和服务器之间是通过 HTTP 协议进行连接通讯的。这是一种基于请求和响应模型的协议。浏览器通过 URL 向服务器发起请求,Web 服务器接收到请求,执行一段程序,然后做出响应,发送相应的html代码给客户端。
这就有了一个问题,Web 服务器执行一段程序,可能几毫秒就完成,也...
我们写程序,难免会有问题(是经常会遇到问题 ),而PHP遇到错误时,就会给出出错脚本的位置、行数和原因。有很多人说,这并没有什么大不了。确实,在调试程序阶段,这确实是没啥的,而且我认为给出错误路径是必要的。
但泄露了实际路径的后果是不堪设想的,对于某些入侵者,这个信息可是非常重要,而事实上现在有...